In Power apps, we can create reusable components which can be used across multiple screens/applications. These components can be configured in such a way that we can just add and modify within few minutes. The changes made to component library can be easily reflected in the apps easily. You can store multiple Components with a library. To use the components from a component library, you must create an app that will use these component libraries. The screens within the Component library as just for testing the component.
In this blog, we will explain how to create a Component Library with a navigation control to navigate across multiple screens.
Create a Component Library
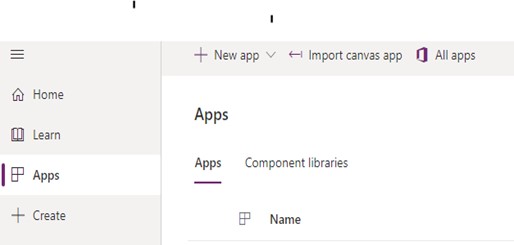
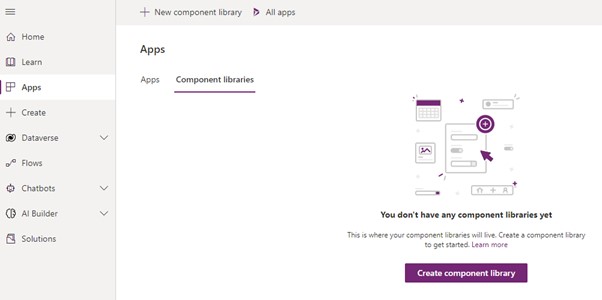
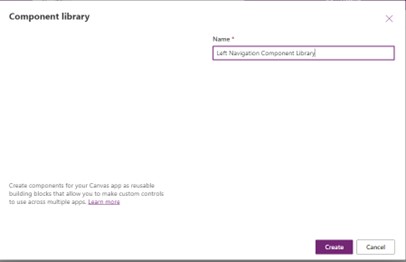
• The first step would be creating a component library.



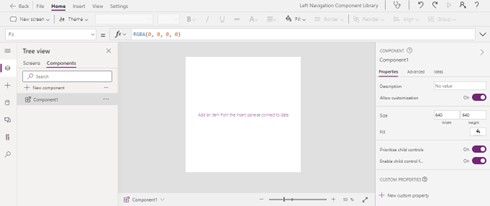
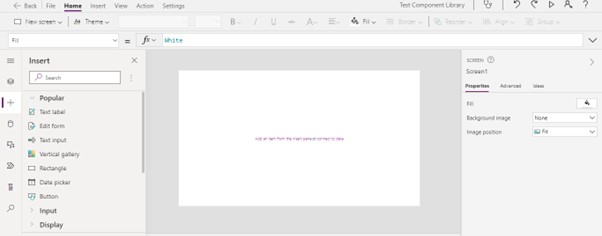
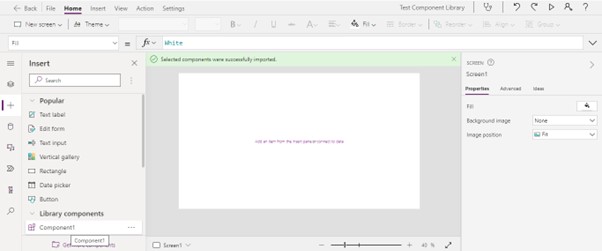
• Once the Component page opens, it will look like as follows:

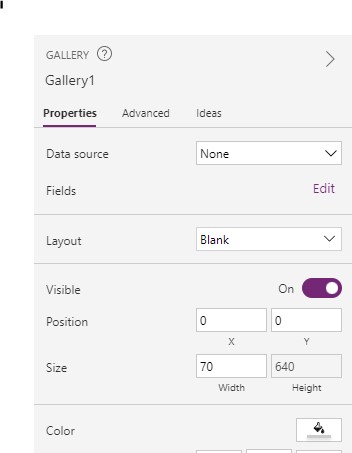
• Add a blank horizontal gallery component. Set the width to 70.


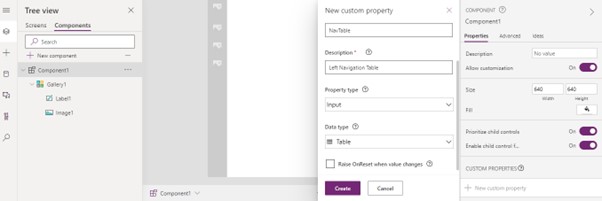
• To bind the left navigation menu data, click on the component and go to the custom properties of the component.

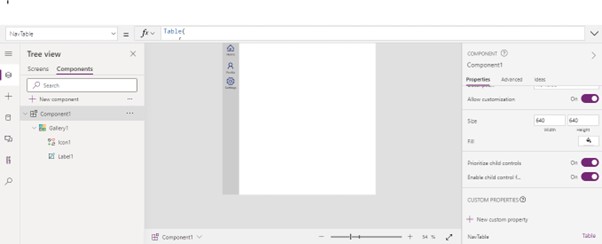
• Click on new custom property and set the Property type = Input and Data Type as Table. I have given the name to this table as navTable.

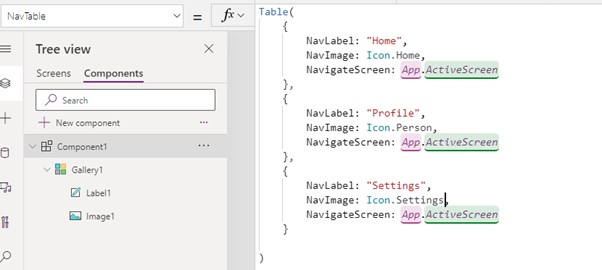
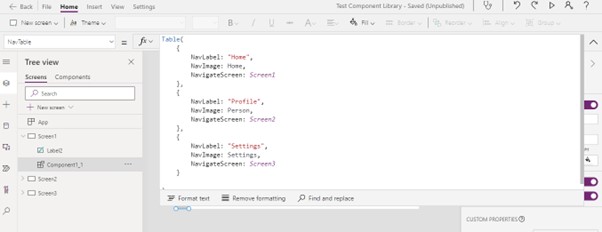
• Add parameters to the table like label, image and screen to navigate as follows.

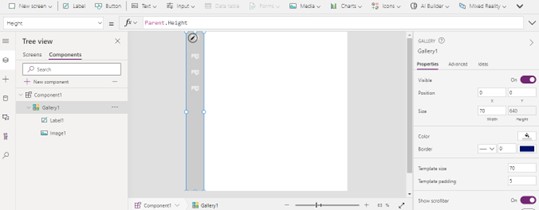
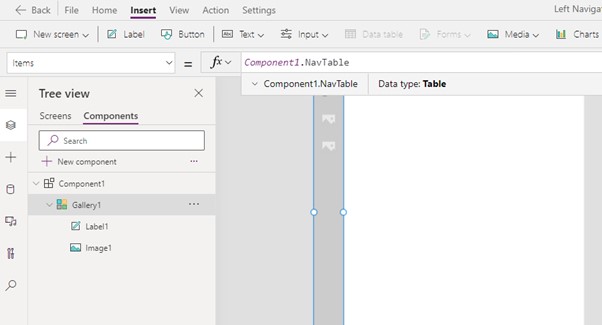
• Now bind this table to the gallery which we added at the start.

• The component will look as follows:

• Set the property of image field in a gallery as follows. After Completing the component development, save and publish the component.

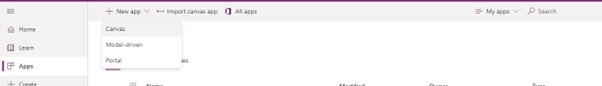
• Create a canvas app.


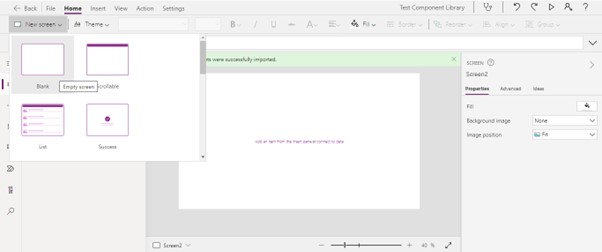
• Add new screen as follows:

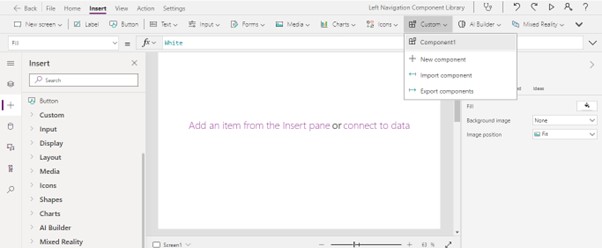
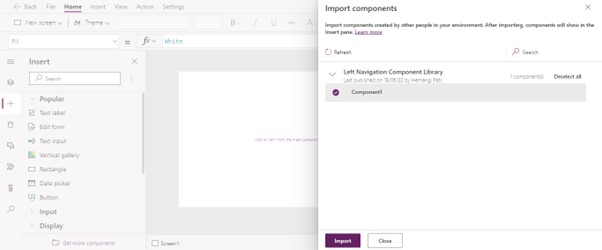
• Add the created component to the new screen. Only published components will show under this option so do not forget to publish the component library you created in the above example.



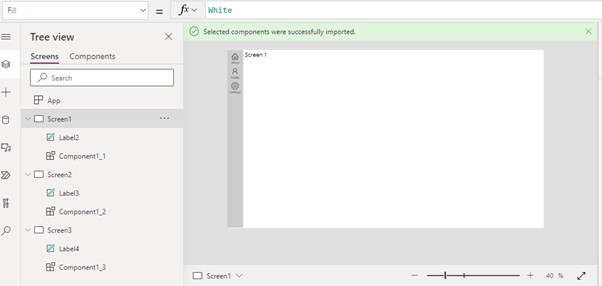
• As we want to check the functionality of navigation, add 2 more screens and add components to it.

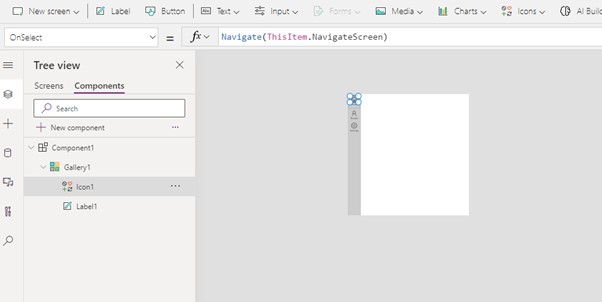
• Modify the navTable “NavigateScreen” parameter to call the respective screens as follows:

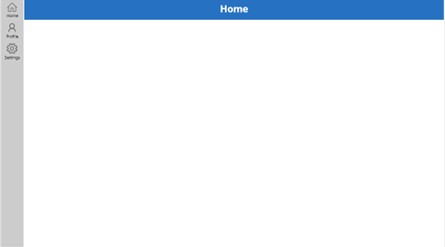
• Now run the app and click on each icon and check the screen. It calls the respective screens as follows:



Summary
We can use Component libraries across multiple applications or multiple screens by just changing the properties of Table to navigate through different screens easily. These component libraries can also be imported in another environment.
Component libraries are the recommended way to reuse the components across the apps. When using component library, an app maintains dependencies on the components it uses. The app maker will be alerted when the updates to dependent components become available. Hence, all new reusable components should be created within the component libraries instead.


