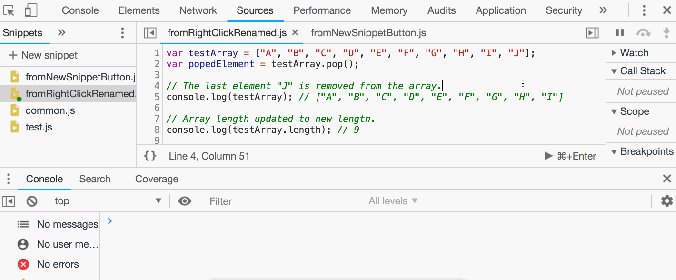
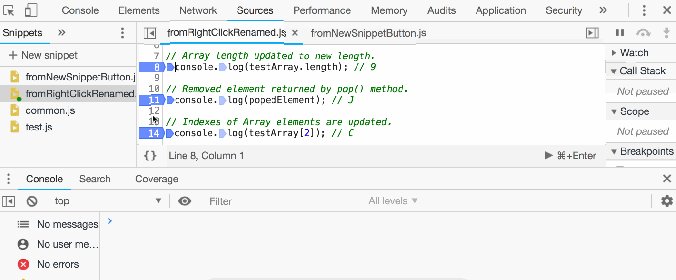
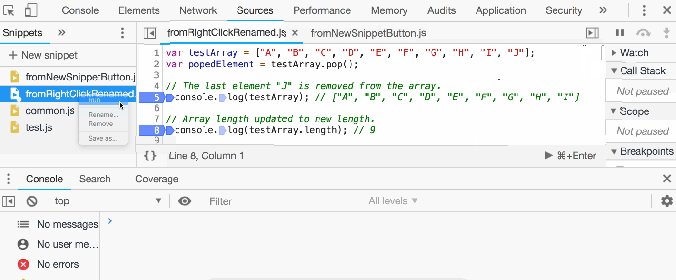
- Snippet:
- Snippets are small scripting feature that allows you to execute within the sources panel of Chrome Developer tools.
- It executes from the context of the currently opened page.
- Can access and run them from any page.
- Firefox has scratchpad editor and Chrome has snippets feature for this.
- How to run snippet: (There are three ways to run your snippet)
- Why use snippets:
- If you find yourself using some codes repeatedly on multiple pages then consider saving those scripts as snippets.
- An alternative to bookmarklet:
Problem with bookmarklets is that you need to use a generator to convert a js file into a bookmarklet, pain to make changes to a long single line of JavaScript inside of your bookmark manager, create and share those, show it on bookmarks bar on UI, run it and sometimes even open the dev tools to see if it really worked.But Snippets, on the other hand, are a much better way to handle this problem. - An alternative to console command:
When using console command, sometimes we loose our unexecuted codes while using arrow up/down key for code correction because if the arrow is on the top of the code then pressing it again mistakenly displays the previously executed code and we end up losing our current unexecuted long multiline codes.But with Snippets, we can avoid above issue and also save the code as a file inside dev tool which we can use later when required. We can also save it externally to a known place on the disk as a backup to use it later. - Run part of the code:
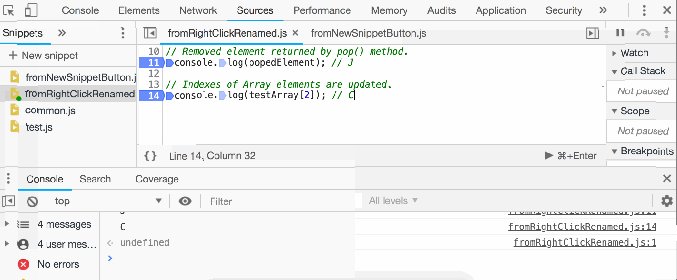
You can select portion of your code inside Snippets and run that particular portion of the code instead of executing all codes written in there.

- Breakpoint for debugging:
It allows setting breakpoints in the codes for debugging on execution similarly the way you debug all other loaded js codes in your project.

So this is some basic cum advance detail about Snippet feature of developer toolbar and its benefit. I hope after reading this, it will help you write better and faster code during development.
Happy coding!!!



